Serverless Blog 使用手册
2023年10月15日
发布文章到网站
文章在点击发布或者更新后,会自动发布到中,如果出现异常,可以通过访问下面的链接手动生成:
http://hexo.vastiny.com/generate/vastiny-com
自定义文章元信息
可以通过每篇文章最前面添加下面的 front matter,自定义当前文章的标题、创建日期、隐私状态、多语言等。
1 | title: 文章标题 |
具体在一个文章里面就是这样:

支持英文网站
当前 leedom 以及 leedom2 已经适配好了多语言,自己通过添加导航 xxx/en/ 就可以访问,比如 https://vastiny.com/en/ 一定要加后面的 /才能访问。如果要写一篇英文文章, 不会出现在中文页面,需要定制英文文章的元信息:
1 | lang:en |
然后要配置好网站元信息(完整的信息示例在下面):
1 | { |
之后,网站就会在 /en/ 的路径下展示英文文章。

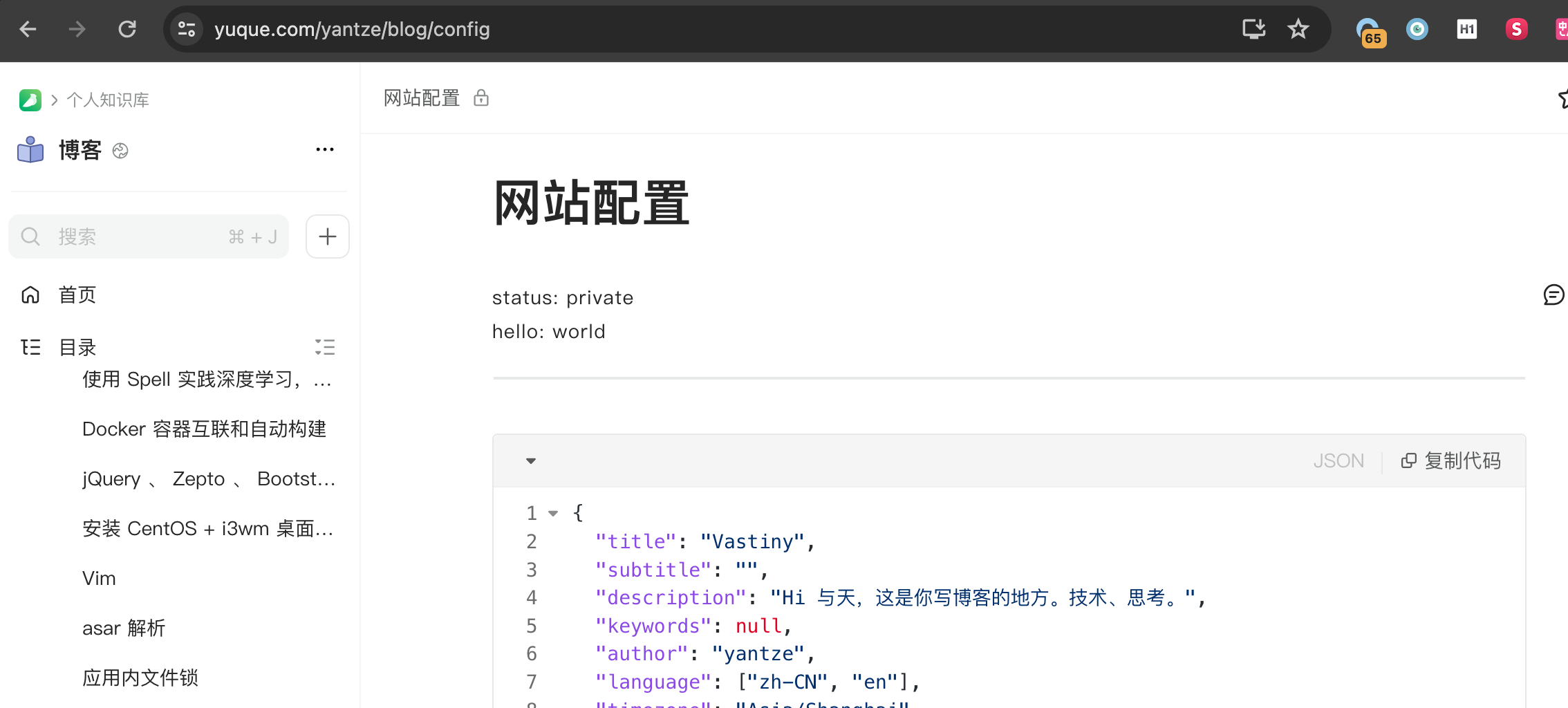
自定义网站配置
使用 Hexo 的 _config.yml 转为 语雀的 json 网站配置:

- 在知识库中新建一个文件
- 添加文章元信息,设置 status 为 private ,避免出现在网站中
- 添加一个代码块,配置网站元信息
- 设置当前文章的路径是 config,可以通过 文档设置 -> 高级选项 -> 路径,进行配置
- 发布当前文章即可
配置示例:
1 | { |