macOS 的 WKWebView 基本使用
实现一个可以向前、向后、前往和预设页面的 WebView 项目,用来测试 Swift 新版本的一些功能。
注意:这些功能都是在 Swift 4.2 Xcode 10 Beta 中测试的。
开始
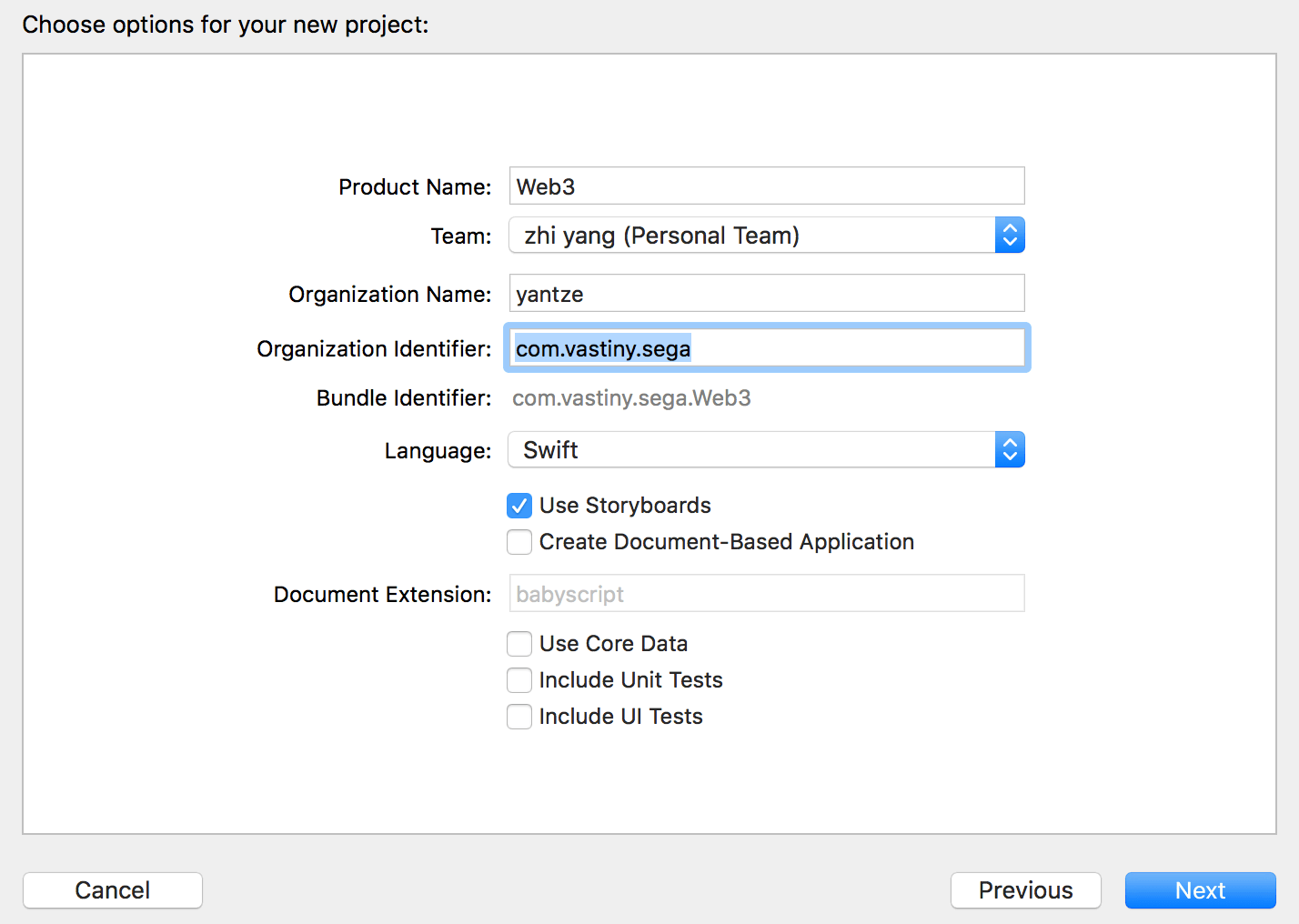
先用 Xcode 9+ 创建一个 Swift Cocoa 项目:
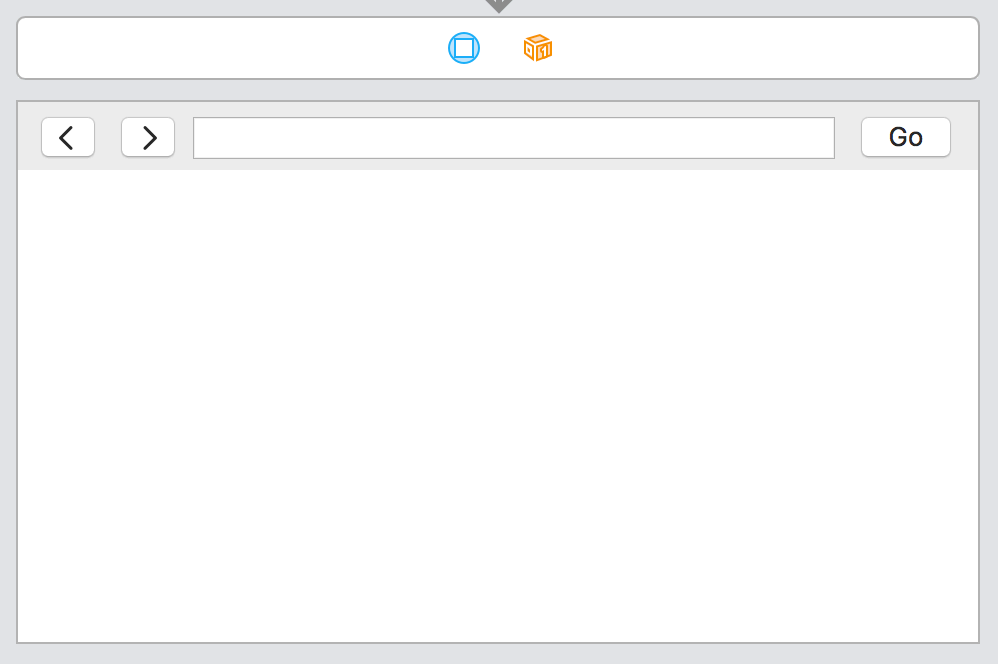
然后选中 Main.storyboard 文件,添加相关的空间如下:

设置默认的首页
按住 ⌃ (Control),拖动 WKWebView 到 ViewController.swift,会插入一个声明:
1 | @IBOutlet weak var webView: WKWebView! |
添加一个载入网页的方法:
1 | func load(str: String) { |
然后在 override func viewDidLoad() 后面添加:
1 | urlText.stringValue = "https://www.apple.com/" |
然后运行程序,就可以自动显示 Apple 的官网。
添加地址栏行为和右边 Go 按钮行为
按住 ⌃ (Control),拖动 WKWebView 到 ViewController.swift,会插入一个声明:
1 | @IBOutlet weak var urlText: NSTextField! |
右键 Go 按钮,拖动 Action 到 ViewController,会插入一个 Action:
1 | @IBAction func goTo(sender: NSButton) { |
调用之前写的一个方法 load。这样,运行程序后,在地址栏输入完整的 URL 地址,比如 https://www.bing.com 然后点击 Go 按钮,就可以访问网站了。
添加向前和向后行为
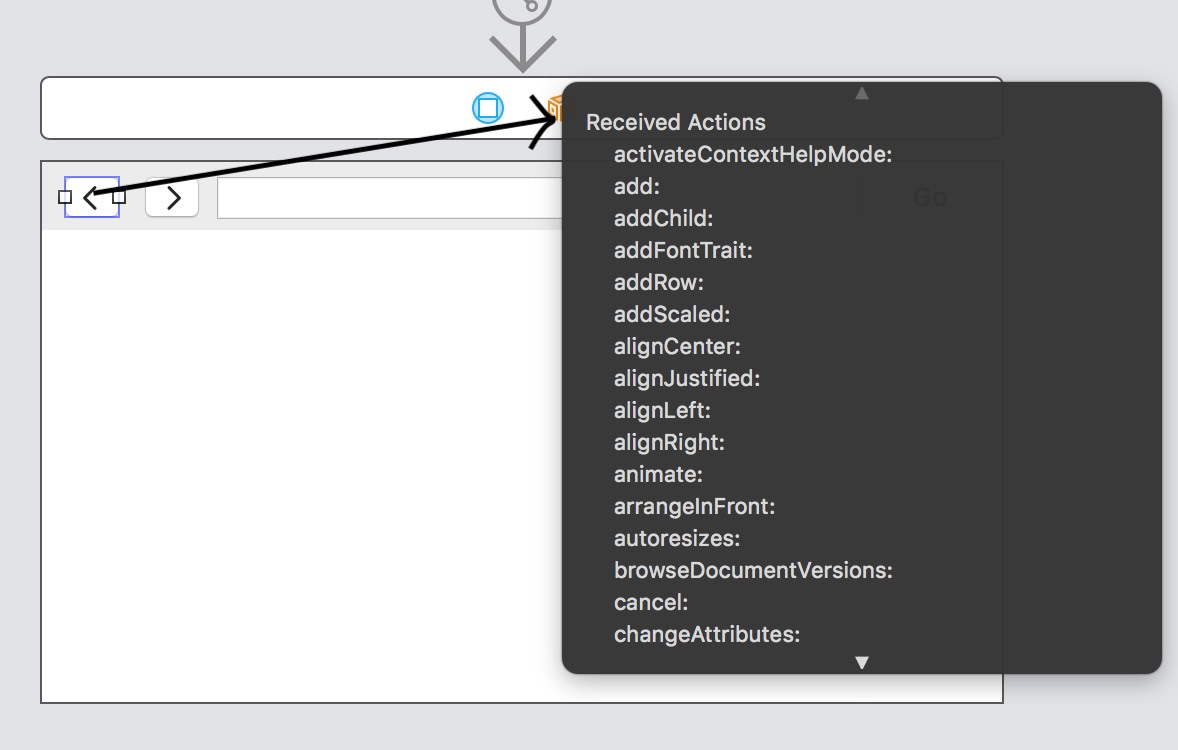
这个其实是调用了 WKWebView 的内部行为,按住 ⌃ 并且拖动向后按钮,到红色的正方体按钮,如图:
然后从弹出的列表中,选择 goBack 就好了。另外一个按钮也是如法炮制。
读取本地 Html 文件
在 ViewController.swift 同级目录添加一个新文件,template.html:
1 |
|
在 ViewController.swift 中,注释掉上面添加的:
1 | urlText.stringValue = "https://www.apple.com/" |
然后新加上:
1 | let url = Bundle.main.url(forResource: "template", withExtension: "html") |
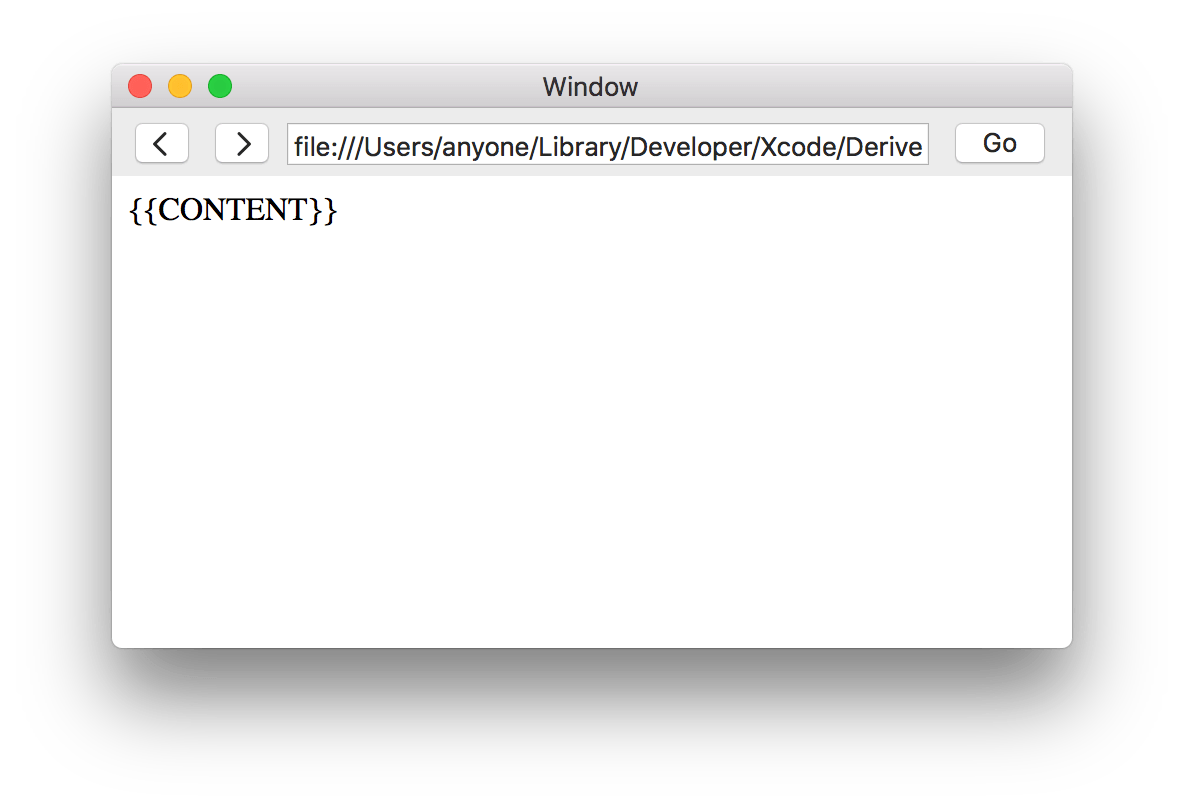
运行后看起来是这样:
如果对最后一行修改成为如下三行,就会替换 {{CONTENT}} ,变成一个渲染窗口。
1 | let text = "<center><strong>Vastiny</strong></center>" |

当然,也可以手动在地址栏输入地址,打开其它网页。
结束
挺简单的,但每次 Swift 或者 Xcode 升级,这些细的东西都被改了,找起来也挺麻烦的,就记录在这里。
源代码这 GitHub 这里: https://github.com/yantze/simple-cocoa-wkwebview